Android Popup Menu module for Titanium
Selasa, 16 September 2014, 6:52 am
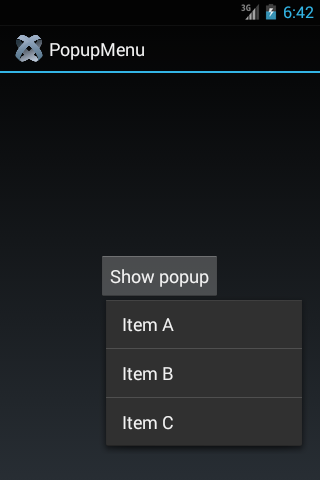
Android Popup Menu is a menu that need to be attached to an anchor view.


var win = Ti.UI.createWindow({
exitOnClose: true,
title: 'PopupMenu'
});
var popup = require('nc.popup');
var btn = Ti.UI.createButton({
title: 'Show popup'
});
btn.addEventListener('click', function() {
var menu = popup.createPopupMenu({
options: ['Item A', 'Item B', 'Item C'],
view: btn
});
menu.addEventListener('click', function(e) {
alert('Selected item: '+e.index);
});
menu.addEventListener('dismiss', function() {
alert('popup menu has been dismissed');
});
menu.show();
});
win.add(btn);
win.addEventListener('open', function() {
var activity = this.activity;
if (activity) {
activity.onCreateOptionsMenu = function(e) {
var addMenu = e.menu.add({
title: 'Add',
showAsAction: Ti.Android.SHOW_AS_ACTION_ALWAYS
});
addMenu.addEventListener('click', function() {
var menu = popup.createPopupMenu({
options: ['User', 'Project', 'Item'],
view: addMenu
});
menu.addEventListener('click', function(e) {
Ti.API.info('Selected item: '+e.index);
});
menu.show();
});
};
}
});
win.open();
(my first open source Titanium module <o/)
Titanium Studio unbound classpath container error
16 September 2014
11 Mei 2014